


Communication et charte iconographique : un univers visuel
La charte graphique

Il existe différentes étapes pour mener à bien la communication d’une entreprise. La première de ces étapes s’appelle la stratégie marketing. Ainsi, celle-ci est composée de sous étapes et d’actions spécifiques déterminées au moment de la création de produits et/ou de la marque.
Vous retrouverez plus d’informations dans notre rubrique marketing.
Le Branding
La deuxième étape concerne le « branding », c’est-à-dire l’image de marque de l’entreprise fondée sur des leviers des avantages, produits ou services de l’entreprise. En effet, l’aboutissement de cette recherche permet de créer un visuel que l’on appelle « logotype ». Selon le cas, l’accroche accompagne ou non le logotype. Dans le meilleur des cas le livre de la marque accompagne le logotype. En outre, ce livre de la marque présente l’ensemble des stratégies globales d’image de marque de l’entreprise.
Le livre de la marque envisage tous les cas de figure.
Vous retrouverez plus d’informations dans notre rubrique identité visuelle.

La charte graphique et livre des marques
La charte graphique est quant à elle un extrait du livre des marques. Il s’agit d’un guide présentant les recommandations d’utilisation des différents éléments graphiques de l’entreprise (logotype, polices de caractère, couleur, etc.) En conséquence, les indications sont souvent très précises afin d’assurer une homogénéité et une cohérence de la présentation de la marque sur tout support.
C’est pourquoi les services internes ainsi que les entreprises sous-traitantes, tels que les agences de communication et les studios graphiques utilisent la charte graphique en prenant soin de respecter les codes mis en place.
La mode, les nouvelles conventions, les nouveaux modes d’impression, les nouvelles technologies numériques imposent une remise en question de la charte graphique. En effet, mais cette affirmation est un conseil qui n’est absolument pas obligatoire. C’est pourquoi certaines marques garderont leur identité visuelle pendant des dizaines d’années.
La société Apple
À titre d’exemple, nous pouvons citer la marque Apple. En effet, en 1976, le logotype est représenté sous la forme d’une illustration en noir et blanc traitée à la façon d’une gravure ancienne. Cette illustration est enrubannée par les mots suivants : « Apple computer CO ». Quant à l’illustration, celle-ci représente Isaac Newton assis sous un arbre ainsi qu’une pomme. On disait qu’elle chancelait dangereusement. Sur la bordure du cadre de l’illustration, on pouvait lire « Newton… un esprit voyageant à travers les méandres de la pensée… Seul ». De surcroît, ces ordinateurs à l’époque ressemblaient à des caisses enregistreuses en bois muni d’un clavier et d’un petit écran. Ce logo n’a duré qu’un an.

Illustration représentant Isaac Newton assis sous un arbre. Un halo blanc met en évidence la fameuse pomme de Newton. On disait qu’elle chance.
Nouveau logotype
Le deuxième logotype d’Apple représente une pomme croquée ou mordue composée de bandes multicolores. Le fait que la pomme soit mordue ou consommée est issue d’un jeu de mots en anglais entre le terme « byte » qui est une unité informatique et « bite » veut dire mordre en anglais. 22 années de bons et loyaux services pour se Logotype.

Une pomme croquée dessinez sous forme de bandes colorées
Un nouveau look
Ainsi, lors de son retour à la tête d’Apple, Steve Jobs a modifié le logotype pour le rendre monochrome avec un aspect d’une verrerie teintée. Au fur et à mesure de temps, le logo n’a cessé de se simplifier pour devenir un monochrome de couleur gris. Aujourd’hui, selon les utilisations le logo est noir et toujours placé en bonne place sur les appareils. Il utilise la technologie « Flat design » que l’on pourrait traduire par un graphisme minimaliste ou l’on exclut toute forme d’ombrage, de volume, etc. En effet, cette mode dure déjà depuis quelques années.

La société Banania
Les grandes marques, telles que « Banania », créée en 1909, ont vu leur image évoluer depuis leur création. par la suite, le produit est décliné en sous-produits de la marque, comme les pâtes à tartiner. En hommage au tirailleur sénégalais, celui-ci est encore présent sur la boîte. Son graphisme n’a cessé d’évoluer pendant toutes ces années. La version de 1953 est la plus stylisée à l’instar du design du « Flat design » d’aujourd’hui.
Un peu de technique pour bien comprendre
Les images changent en raison des modes, mais également en raison des nouvelles technologies.
Cette partie est un peu technique, mais elle peut vous intéresser.
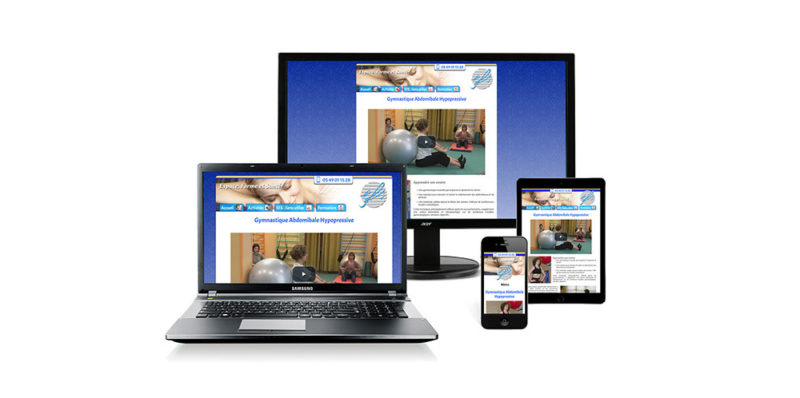
Avec l’apparition des Smartphones et des tablettes, les concepteurs de sites Internet sont obligés de fabriquer des mises en page en adéquation avec l’outil utilisé. Cette technologie s’appelle le « responsive design ». Il s’agit de présenter un contenu informationnel plus ou moins similaire sur des tailles d’écran très différent.
Au début, on pourrait penser qu’il y a trois tailles : la première pour les Smartphones, la deuxième pour les tablettes et la troisième pour les ordinateurs de bureau (portable ou tour).
Il y a deux facteurs à prendre en considération, la taille en pixels et la résolution (c’est-à-dire le nombre de pixels par unité de surface). Pour les ordinateurs tels que les PC, la résolution est de 72 points par pouce qui a été la norme pendant très longtemps. Donc une image de 1000 pixels par 1000 pixels s’affichait de la même manière sur l’ensemble des ordinateurs à taille physique d’écran égale.
Écran Retina
Si l’écran est plus petit comme sur un portable, notre image de 1000 pixels par 1000 pixels s’affichera avec autant de détails, mais dans des proportions moindres. Dans les deux cas, l’image exploite les 72 points par pouce. L’histoire se complexifie, puisque Apple a décidé de fabriquer des écrans avec des résolutions bien supérieures permettant d’obtenir des images beaucoup plus nettes.
Notre image de 1000 pixels par 1000 pixels sera présentée de façon réduite, mais avec une grande netteté. Évidemment, chacun y allant de sa technologie, propose des résolutions différentes. Il est donc loin le temps où l’unité pixels était présentée à 72 points par pouce sur tous les écrans.
Cette amélioration est un confort indéniable pour les utilisateurs, mais ajoute des difficultés de conception à la réalisation d’un site Internet. En effet, il est impensable de réaliser une page Internet parfaitement lisible sur un ordinateur de bureau qui serait réduite à l’extrême sur un Smartphone, rendant le contenu illisible. Même s’il est possible de zoomer sur le Smartphone à l’aide de 2 doigts, le site Internet est inutilisable.

Représentation d’un ordinateur de bureau, d’un ordinateur portable, tablette et un Smartphone présentant le même site Internet avec des vues différentes
Scalable Vector Graphics
Les solutions mises en place consistent à travailler de façon proportionnelle sachant que le texte garde sa hauteur typographique en s’étalant sur la page. Mais il n’en va pas de même pour les images. En général, il est préférable de supprimer l’image en considérant que les connexions sont moins performantes sur les Smartphones. Des astuces de programmation permettent de cacher ou de montrer des images. Ainsi, l’image destinée aux Smartphones pourra être différente de l’image proposée à l’ordinateur de bureau : un vrai casse-tête pour les concepteurs de sites Internet.
De nouveaux outils et de nouveaux formats d’image sont apparus permettant d’avoir un résultat optimal sur l’ensemble des écrans. Ce format s’appelle le « SVG » qui l’acronyme de Scalable Vector Graphics. Ce format a la particularité d’être vectoriel. Il ne s’agit plus de pixels et de définition, il s’agit de formes géométriques. Prenons un exemple simple, nous traçons un cercle et nous effectuons son exportation en « SVG ». Ce cercle, dans le cas de cette explication, n’a pas réellement de taille. Il peut être gros ou petit son aspect reste identique.
Vous l’aurez compris, en utilisant ce format, nous pourrons avoir des visuels avec une définition toujours parfaite. Par contre, les illustrations doivent posséder un caractère relativement simple. À la genèse du format SVG, il existait des problèmes au niveau de l’interprétation des dégradés.
Format SVG versus cercle rouge pixelisée avec de l’antialiasing largement visible
Le nouveau logotypes de PTLB – Communication
C’est l’une des raisons pour lesquelles nous avons choisi de modifier le logotype de PTLB Communication qui possédait des dégradés sur le bord de la forme. Le nouveau logotype possède de nouveaux avantages. Les outils de communication introduisent progressivement le nouveau logotype. Il s’agit de minimiser le coût financier de la transition en raison des nombreux supports de communication (brochures, enseignes, etc.).

Déclinaisons et modifications du logotype de PTLB communication
Ici, nous avons fait le choix de minimiser les détails visuels au profit d’une typographie simple et spécifique. Ainsi, la réalisation de deux modèles s’imposent. Le premier s’inscrit dans un rectangle et l’autre version est très allongée. L’intérêt du format SVG est qu’il est exploitable sur tous les supports « Print » et « Screen ». Même si l’enseigne fait 10 m de long, l’aspect du logotype gardera ses qualités intrinsèques.
Ici le logo est plus simple, voire plus aérien, il se retrouve en totale rupture avec un logotype créé il y a plus de 15 ans.
La modification d’un logotype peut-être onéreuse en raison des coûts induit sur l’ensemble des outils de communication de l’entreprise. À titre d’exemple, il est facile d’imaginer l’extravagance du coût financier pour supprimer toute trace de l’ancienne signalétique pour ensuite placer le nouveau logotype sur une flotte d’une cinquantaine de véhicules.
Chez PTLB Communication, nous avons franchi le pas en raison de la création des sites Internet « responsive design ». Le Smartphone étant de plus en plus utilisé, Google a décidé de pénaliser les sites Internet qui ne sont pas « responsive design ». Cela fait partie des critères de référencement dorénavant obligatoire pour maintenir le référencement naturel de son site Internet.
Les attributs de la charte graphique
Pour revenir à la charte graphique proprement dite, nous pourrons renseigner les éléments suivants.
La typographie utilisée pour le logo PTLB communication et du « Lato Light ». La couleur rouge possède les références suivantes « #e30613 ». Ici, le corps n’a plus d’importance, mais il sera nécessaire de montrer des exemples visuels pour savoir comment seront réalisés les cartes de visite, les papiers à en-tête, les enseignes, etc. Chaque exemple doit posséder les dimensions précises afin d’éviter toute erreur d’interprétation.
En principe, le logotype s’utilise sur fond blanc. Sur un fond sombre, les quatre premières lettres « PTLB » sont de couleur blanche.
Ainsi, en fonction des besoins et de la demande des clients, nous produirons un document plus ou moins sophistiqué afin de répondre aux attentes de l’entreprise.
Il ne faut pas oublier que le logotype est l’aide-mémoire qui permet de se souvenir de la marque.
Quelques exemples visuels significatifs
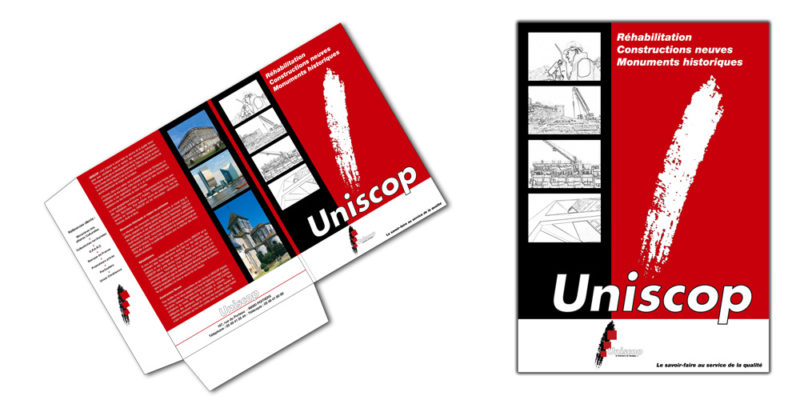
Vous trouverez ci-dessous quelques un des éléments graphiques que nous avons réalisés pour l’entreprise « Uniscop à Poitiers » afin d’illustrer notre propos

PTLB - Communication met à votre disposition tout son savoir-faire pour votre stratégie marketing
Notre agence de communication intervient dans le monde entier, mais plus particulièrement en France voire dans la région Nouvelle Aquitaine. Beaucoup de nos clients se trouvent aux alentours de Poitiers, notamment à : Availles-Limouzine – Charroux – Châtellerault – Chauvigny – Civray – Couhé – Dangé-Saint-Romain – Gençay – La Trimouille – La Villedieu-du-Clain – Lencloître – Les Trois-Moutiers – L’Isle-Jourdain – Loudun – Lusignan – Lussac-les-Châteaux – Mirebeau – Moncontour – Montmorillon – Monts-sur-Guesnes – Neuville-de-Poitou – Pleumartin – Poitiers – Saint-Georges-lès-Baillargeaux – Saint-Gervais-les-Trois-Clochers – Saint-Julien-l’Ars – Saint-Savin – Vivonne – Vouillé – Vouneuil-sur-Vienne.






